您现在的位置是: 首页 > SEO知识 SEO知识
seo中div如何写_seo怎么用
zmhk 2024-04-17 人已围观
简介seo中div如何写_seo怎么用 seo中div如何写是一个非常复杂和重要的话题,需要深入研究和思考。我将尽力为您提供相关的信息和建议。1.织梦如何设置seo标题seo怎么设置网站标题2.如何制
seo中div如何写是一个非常复杂和重要的话题,需要深入研究和思考。我将尽力为您提供相关的信息和建议。
1.织梦如何设置seo标题seo怎么设置网站标题
2.如何制作简易DIV悬浮框
3.如何在网页的div中显示弹出信息?
4.div如何定位div里面的div如何定位
5.网页制作div+css实验报告
6.Seo和网页设计有关系吗?

织梦如何设置seo标题seo怎么设置网站标题
如何修改网站名称,SEO标题设置方法1。以织梦后台为例,登录网站后台。2.从织梦后台点击“模板”,然后选择“默认模板管理”,如下图所示。
3.在“默认模板管理”中选择“index.htm”首页模板后面的“修改”,点击进入。
4.在head标签中找到title标签。和中间的内容就是网站的标题。把这里的内容改成你准备改的内容,然后保存生成。
如何学习SEO?
SEO需要的技术真的太多了。没接触过和接触过和提升过。所知道的技术真的天差地别。
首先说一下基础的SEO知识把。
入门级SEO需要掌握知识及技术:htmlcssDIV各种CMS的运用及修改发现很多SEO连入门级需要的技术知识都掌握不全。
说下技术包含应用场景HTML这个是应用较多和频繁的。最基本的TDKmeta元标记og属性link标签>>注释A标签alt标签H标签strong标签nofollow这些都是html技术的支撑里面Css这个和html是一个包含关系。比如前提到H标签strong等Css用于定义样式文件所有样式有关的比如字体样式颜色加粗H标签定义标题大小的。
很多大概讲的话这些就是和SEO相关的。DIV这是网站布局里面块的应用。主要是html里面布局的部分。
CMS运用这个是重点了。大部分的SEO优化的站点使用的是开源的CMS这里面企业站的话以织梦和帝国为最。当然还有其他的但是最多的是这二类。这些CMS有很多功能是对于SEO很有好处。看你自己怎么用。能否熟练使用。
进阶级SEO需要掌握知识及技术:数据分析技术CMS功能开发JSpython定制功能正则采集和爬虫数据分析;基本数据分析利用比如EXC表格CMS功能开发需要PHP语言的熟悉织梦和帝国都是PHP的。如增加文章发布后自动主动推送给百度熊掌号。
可以在网上找到源码你还是的修改和利用。这里有人会说找程序员,交给程序员解决。没错如果公司有程序员是可以交个他们解决。但是如果我们知道这方面的知识在沟通和写需求的时候描述是否效率会提升包括沟通成本。而不是一点程序思维都没有瞎JB提需求。
JS:基本的了解和应用就可以了。比如跳转如何用JS作出302跳转效果PC端跳转移动端代码跳转适配这里面水很深。黑帽很多东西在JS里面都能找到亮点的特色。404跳转判断来访跳转。发现这里面举例跳转比较多。
因为缺少在Seo实战中这个JS效果用的比较多。而跳转有很多种。打个比方写一个最简单JS跳转效果。当网站页面被克隆时如何挽回流量?
分析:克隆页面那么就会包含页面所有的元素如果我写一个JS用来判断当前页面url是否为自己本身的url实现跳转是否就能把这一部分流量搞回来?这个代码我就不放放出来了网上很多也很简单。
判断当前url是否包含"XXX"不包含就跳到'XXX'如果克隆者并没有过滤掉JS的话。那么当用户访问克隆页面触发了JS就会跳转到被克隆的页面这是不是流量就回来了。
PYthon定制功能这个就很大了。比如一些日常的SEO操作查排名查收录查导出url分析爬虫日志推送不收录url到百度等等。。很多具体根据需求。所以作为一个进阶SEO你需要掌握python正则这个应用场景就太多了。
移动适配规则提交里面就用正则带适配url里面各层级的参数同时python里面识别很多都有正则包括采集里面对于url识别里面很多正则。采集和爬虫这个包含正则截取正则替换scarpy等。应用场景里面基本是大数据采集。
大神级SEO需要掌握知识及技术:数据分析模型建立与拓展PYthon自动化shell分析产品模型与需求。
这个就能难说叻。毕竟我也是在学习和进步中。和接触到的大神了解来说发现了一些技术,肯定还有一些隐藏的属性和技能没了解到。数据分析是一个大的东西。每个SEO大神对于SEO数据分析都有自己模型和维度。同时在做数据分析的时候会涉及到很多技术。
比如pythonshell等甚至很多我也不了解的技术。python自动化这个最近5118创始人李昊在最近分享中反复提到这个词。李昊是技术出身,所以对于SEO有着关于自动化、程序化、批量化执行执念。把一些SEO实战所需要的一些数?或者功能程序化自动化批量化。
shell也是用来做数据分析,用来剥离数据分析数据中间可以结合python用来获得需要的数据和效果。产品模型与需求做SEO都到大神级别了那么对于做产品或者做一些提升流量需求的产品和需求时也是需要了解和应用的。到了这一步我估计已经有一大批SEO哭死在路上。因为可能他们做了好几年可能还是在入门级SEO徘徊。当你和更多大神级SEO交流时候你就会发现技术原理技术思维无处不在。越是学习的越多了解的越多,发现自己懂得越少进步的空间越大。
祝好!希望题主不要被我这一大堆关于SEO技术给弄懵逼。一步一步来,一步一个脚印。回头看看自己的学习进步过程真的太有意义了。
欢迎大佬拍砖指正,欢迎新人交流讨论。欢迎同行和围观群众点赞、收藏、评论。
怎么更改网站名称?
1、直接到模板里找到title标签,将title标签中间的东西去掉,把自己拟好的标题放进去,比如首页是index,打开这个模板后,在最上边有个
这里。2、如果是模板太多的,我们也可以直接在后台进行设置,一般都会有这样的设置,三打标签的设置是一定有的,在那里设置就行。3、而很多开源程序在优化上不是很标准,比如dz,dz是比较标准的,直接在后台设置就行,在后台全局——SEO——找到对应版块设置就行。4、如果是织梦cms在后台设置的只能是网站名字,也就是品牌词,在系统设置里有。然后需要到对应模板修改,当然,一般人是不会去修改的,我是说如果你想要自己的网站基础优化好一点的话,去修改下。5、如果是wp,这个也是在后台设置里有,然后,你如果想要修改,到主题里有个编辑,找到对应模板编辑就行了。网站优化seo培训课程有哪些?
建站咯,然后就各种优化方法,具体的还是要去看下机构的课程表,我之前去了解的中公优就业,他们的就蛮不错,本来想去学的,没想到家里发生了有点事,就搁置了,一只搁置到现在,打算疫情后再去
动易是什么?
动易是asp的,有ac和mssql两种数据库,织梦是php+mysql的从程序上说PHP比ASP要优越,速度相对比较快,安全性也比较好,ASP木马满世界跑,我两个动易建的网站经常被挂马(关键是自己对服务器设置的也不好,不熟悉).从易用性和功能上来说,动易比织梦要强大的多.从SEO方面来说,织梦要比动易好.另外说一下生成静态页面,动易真的好慢,我站点上数据不算很多,大概4000+的产品和几百新闻页面,要是全部重新生成,估计得NN久,这个织梦要好的多.关于模板,我也不太很清楚,看到的模板很多,不过我的都是自己做的.以上只是个人见解,仅供参考.
如何制作简易DIV悬浮框
大家都知道DIV+CSS是目前正在流行的网页布局方式,但是它与表格布局、框架布局相比较
而言又有哪些优点呢?今天我就来给你分享一下DIV+CSS这种布局方式的优点:
(1) 结构清晰,容易被搜索引擎收集。
(2) 与表格比能减少代码,实现表格布局的许多功能,从而提高页面的加载速度。
(3) 能够在任何地方、任何设备上表现已经构建好的网页布局。
(4) 可以实现和表现和内容数据的分离。
(5) 能很好的控制页面的布局效果。
(6) 拥有强大的字体控制和排版能力。
如何在网页的div中显示弹出信息?
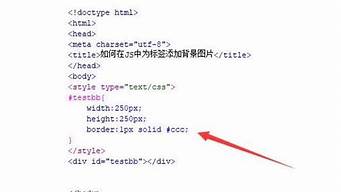
使用Dreamweaver软件,打开一个已经编辑完成的html页面。然后打开折叠的body标签,在标签的末尾添加一个DIV
在DIV里面加入一个img标签,src指向images文件夹中的一张
这时的div并没有相应的css样式,只处在整个网页的左下角
接下来我们就需要将给其添加一定的css样式,为了简便起见,我的css样式就写在页面的body标签里面了。
首先我们要让这个DIV的position样式为fixed,意为相对于屏幕定位。然后将top设为20px;right也设为20px;这样我们的div就固定在相对距离屏幕上方和右方分别20个像素的地方
div如何定位div里面的div如何定位
1、需要结合JavaScript实现,首先打开sublime?text编辑器,新建一个html文件,写入一个标签和弹出层div,分别设置它们的鼠标移入和移出事件;最后简单的设置两个html标签的样式,让弹出层默认隐藏,设置弹出层的大小背景等属性:2、接着在下方的script标签设置两个函数,一个是鼠标移入时触发用来显示div,另一个用来设置移出鼠标时让div消失;函数体内直接获取div的dom元素并设置display属性就可以了:
3、最后打开浏览器,可以看到一段文字:
4、当把鼠标移入时,就会显示出隐藏的div文字了:
网页制作div+css实验报告
如何定位DIV方法一:定义div的宽度,添加样式边距:0auto示例:
方法二:定义div的宽度,添加样式位置:absolute左:50%;左边距:div宽度的一半)
示例:
怎样用CSS设计实现p相对另外一个p进行定位?
有几个方法:一种:p1设置为position:relative,p2设置为position:absolute,此时的p2就相对于p1进行基准定位了。
。。因为绝对定位position:absolute,不在标准流中,所以内联元素不知到他的位置,会跑到他的下面去。。。这里就看你需要什么样式了,如果简单的可以用padding和margin配合完成,让内联元素出来。。但屏幕缩小放大就变形了。。二种,就是你改写一下你的HTML把p2放到p1里面,里面设置为float,再position:relative进行浮动后地位,这种方法比第一种好,这里看你的需求了///p详细用法,举例说明?
p标签定义HTML文档中的分隔(DIVision)或部分(section)。p属于web前端的学习内容,其中p>标签常用于组合块级元素,以便通过样式表来对这些元素进行格式化。p>可定义文档中的分区或节(pision/section)。
DIV是块状标签,它里边可以放置TABLE等各种模块。说白了,主要就是用来网页布局的,当然,网页的每一块内容都可以使用到它,它使用的方法也不是固定的几种,这个要灵活使用。
DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。DIV元素是用来为HTML(标准通用标记语言下的一个应用)文档内大块(block-level)的内容提供结构和背景的元素。
p>标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用id或class来标记p>,那么该标签的作用会变得更加有效。
css相对定位和绝对定位用于什么地方?
绝对定位是相对于父标签决定位置,一般用于相对定位标签里面,JS特效经常用到。
相对定位是相对于上一个相对定位的。一般用于浮动定位标签里面,一般跟绝对定位配合使用。浮动定位才是常用的。看例子:以下只说id名代表p绝对定位:position:absolute如果bq1(绝对定位)外面没有p等父标签,bq1会以body为父标签。左边距距body10像素,上边距距body10像素。如果bq4(绝对定位)在bq3(相对定位)里面,左边距距bq310像素,上边距距bq310像素。相对定位:position:relativebq2(相对定位)总是相对于前面的同级标签为基准标签(bq1)。bq3以bq2为基准标签。html怎么固定p?
1,可以通过定位实现。
2,p是html中的一个元素,想要把p固定在某个位置可以使用css样式设置属性来实现;position:absolute(绝对定位)、relative(相对定位)fixed(固定定位)然后再配合left、right、top、bottom等属性就可以实现把p固定在html中的任何位置;
HTML如何让p或者表格准确的定位,比如放在屏幕的中间?
设置这个p的宽度,然后设置它的margin值margin:0auto;就会居中了。
Seo和网页设计有关系吗?
DIV+CSS是网站标准(或称“WEB标准”)中常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。SEO是指搜索引擎优化,主要就是通过对网站的结构、标签、排版,关键字等各方面的优化,使搜索引擎更容易抓取网站的内容,并且让网站的各个网页在等搜索引擎中获得较高的评分,从而获得较好的排名。DIV+CSS网页布局对SEO有很重要的影响。具体来看到底有什么好处呢?
DIV+CSS的网页布局对SEO的好处一、不存在表格的嵌套问题
很多“网站如何推广”的文章中称,搜索引擎一般不抓取三层以上的表格嵌套,这一点一直没有得到搜索引擎相关的官方证实。我的几项实验结果没有完全出来,但根据目前掌握的情况来看,Spider爬行Table布局的页面,遇到多层表格嵌套时,会跳过嵌套的内容或直接放弃整个页面。
使用Table布局,为了达到一定的视觉效果,不得不套用多个表格。如果嵌套的表格中是核心内容,蜘蛛(Spider)爬行时跳过了这一段没有抓取到页面的核心,这个页面就成了相似页面。网站中过多的相似页面会影响排名及域名信任度。
DIV+CSS的网页布局对SEO的好处二、精简的代码
使用DIVCSS布局,页面代码精简,这一点相信对XHTML有所了解的都知道。观看更多的HTML教程内容。
代码精简所带来的直接好处有两点:一是提高蜘蛛(Spider)爬行效率,能在最短的时间内爬完整个页面,这样对收录质量有一定好处;二是由于能高效的爬行,就会受到蜘蛛(Spider)欢迎,这样对收录数量有很大好处。
而DIV+CSS布局基本上不会存在这样的问题,从技术角度来说,XHTML在控制样式时也不需要过多的嵌套。
这虽然没有得到确认,但还是建议使用Table布局的朋友们,在设计时尽可能的不要使用多层表格嵌套,SEOer(seo工作者们)们在文章中说明了这一点,相信他们也不是没有依据。
DIV+CSS的网页布局对SEO的好处三、对搜索引擎的排名
基于XTHML标准的DIV+CSS布局,一般在设计完成后会尽可能的完善到能通过W3C验证。截止目前没有搜索引擎表示排名规则会倾向于符合W3C标准的网站或页面,但事实证明使用XTHML架构的网站排名状况一般都不错。
DIV+CSS的网页布局对SEO的好处四、提高网页的访问速度
DIV+CSS布局较Table布局减少了页面代码,加载速度得到很大的提高,这在蜘蛛(Spider)爬行时是非常有利的。过多的页面代码可能造成爬行超时,蜘蛛(Spider)就会认为这个页面无法访问,影响收录及权重。
真正的SEOer(seo工作者们)不只是为了追求收录、排名,快速的响应速度是提高用户体验度的基础,这对整个搜索引擎优化及营销都是非常有利的。
换一个角度抛开DIV+CSS对SEO的有利影响.单独来讲这种div+css布局也是很有益的,可以说是实下是最流行的网页布局方式.可是加快我们网站的速度,便于管理与修改.当然div+css布局也有不完善的方面,比如说,他的css样式表与各种浏览器之间的不兼容问题.当然如果你是div+css高手的话相信这个不难吧!
一:网页布局会影响SEO,主要体现在table布局和div+css布局.Table中布局中,垃圾代码会很多,一些修饰的样式及布局的代码混合一起,很不利于直观。而Div更能体现样式和结构相分离,结构的重构性强。使用CSS来控制,这样会减少表格嵌套的机会,而且更符合web设计标准.
二:让代码更精简,主要体现在代码冗余,js、flash、pictures的运用
在设计的时候我们要学会不留一些多于的代码,也就是垃圾代码,合理运用js、flash,还有pictures。搜索引擎不认识flash、pictures,这点众所周知,所以可以加一个ALT标签加以描述。对于js,如果实在不能避免的话,我们可将js放在代码的底部,降低js的影响。然而js也不是一无是处的,我们利于js过滤一些“垃圾信息”。例如:版权信息等!降低无关的信息对SEO优化的影响!而且不能拿来代替文字,用就不能忘记使用alt.
三:网站结构中导航最好使用静态
网站中的导航可以说是一个门面了,很多设计师为了吸引客户,导航选择用flash制作,虽然获得了美观,但是没有考虑到搜索引擎,搜索引擎也识别不了导航的内容,也是对网站有很大的影响的.所以导航尽量选择静态的.
四:合理的利用和布局关键词
网页设计师在进行网页制作的时候要有策略的在网页中插入关键词,例如在标题标签、URL或者描述标签中等。也可以在正文中使用关键字,但是网页出现的关键词不宜过于太多,否则很可能因为关键字堆砌而受到惩罚。
五:学会给每个页面设置合适的标题
在网站中每个页面中都应该有自己标题,这样可以告诉用户或者搜索引擎这个页面是在传递哪些内容。让搜索引擎更详细的进行搜索!
好了,今天关于“seo中div如何写”的话题就到这里了。希望大家通过我的介绍对“seo中div如何写”有更全面、深入的认识,并且能够在今后的学习中更好地运用所学知识。
上一篇:seoyoon穿搭壁纸
下一篇:重庆seo怖怖_重庆恐怖案件